Ngày Thứ Hai, 12 tháng 9, 2011 Blog của Báo Mới Hà Nội chia sẻ với bạn đọc bài viết Thêm nút chia sẻ bài viết qua các mạng xã hội facebook, twitter
Chúc bạn xem tin tức vui vẻ !!
Đối với bỳ 1 blogger nào, công việc đơn thuần tìm và sáng tác nội dung là không đủ. Một trong những yếu tố quyết định thành công là khả năng chia sẻ qua nhiều mô hình mạng xã hội phổ biến ngày nay. Trong bài viết dưới đây, chúng tôi sẽ hướng dẫn các bạn cách gán thêm nút Share trên trang Blogger.
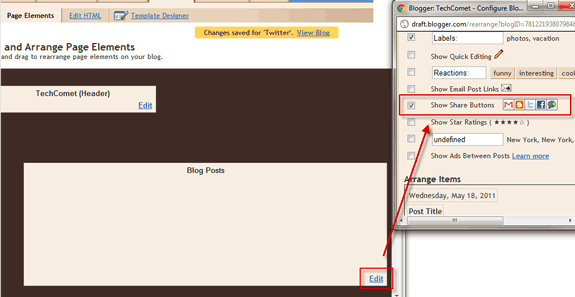
Thực chất, quá trình này khá đơn giản, các bạn chỉ cần mở bảng điều khiển chính, chọn mục Design vàEdit dưới phần Blog Posts, một cửa sổ pop – up sẽ hiển thị. Tại đây, chúng ta sẽ thấy lựa chọn Show Share Buttons, đánh dấu vào đây và nhấn nút Save.
Thực chất, quá trình này khá đơn giản, các bạn chỉ cần mở bảng điều khiển chính, chọn mục Design vàEdit dưới phần Blog Posts, một cửa sổ pop – up sẽ hiển thị. Tại đây, chúng ta sẽ thấy lựa chọn Show Share Buttons, đánh dấu vào đây và nhấn nút Save.


Thiết lập với AddThis:
Thực tế, có khá nhiều cách để gán chức năng Share trên blog, bao gồm công cụ và dịch vụ hỗ trợ, hoặc trực tiếp trên Facebook và Twitter, tuy nhiên cách đơn giản nhất là sử dụng AddThis - đơn giản, dễ cấu hình và dễ sử dụng.
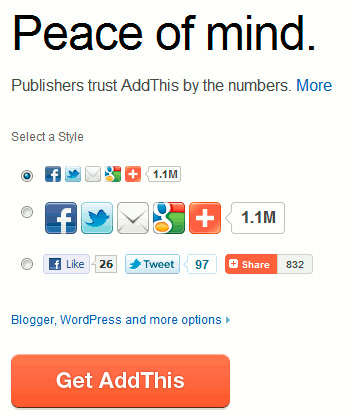
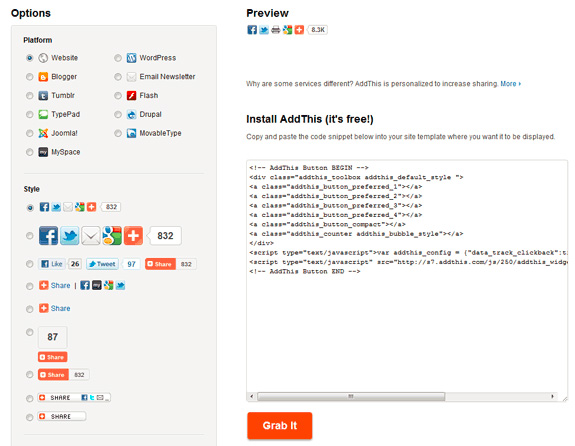
Sau khi tiến hành đăng ký thành công tài khoản, nhấn vào đường dẫn Get AddThis trên trang điều khiển chính để bắt đầu:






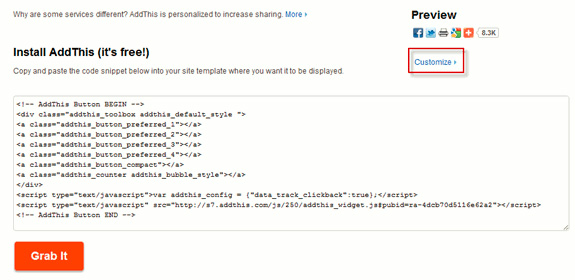
Trong phần tiếp theo, chúng ta sẽ cùng nhau tham khảo 1 số ví dụ về quá trình thiết lập chức năng Share bằng AddThis. Mã mặc định như sau:
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style '>
<a class='addthis_button_preferred_1'/>
<a class='addthis_button_preferred_2'/>
<a class='addthis_button_preferred_3'/>
<a class='addthis_button_preferred_4'/>
<a class='addthis_button_compact'/>
<a class='addthis_counter addthis_bubble_style'/>
</div>
<script type='text/javascript'>var addthis_config = {&quot;data_track_clickback&quot;:true}; </script>
<script src='<a href="http://s7.addthis.com/js/250/addthis_widget.js#pubid=ra-4dcb70d5116e62a2'">http://s7.addthis.com/js/250/addthis_widget.js#pubid=ra-4dcb70d5116e62a2'</a> type='text/javascript'/>
<!-- AddThis Button END -->
Một số chức năng chung:
Phần đầu tiên của đoạn mã này:
<div class='addthis_toolbox addthis_default_style '>
có chức năng điều khiển những chức năng chung của nút. Đoạn code mẫu sau các bạn nên sử dụng:
<div class=’addthis_toolbox addthis_default_style’ expr:addthis:title=’data:post.title’ expr:addthis:url=’data:post.url’>
Còn phần:
expr:addthis:title='data:post.title'
sẽ tự động hiển thị tiêu đề của bài viết trên mọi đường dẫn chia sẻ. Ví dụ, nếu người đọc nhấn vào nút chia sẻ Twitter, chức năng này sẽ chuyển định dạng và đường dẫn cụ thể của bài viết hiện tại. Tương tự nhưexpr:addthis:url='data:post.url' sẽ đảm nhận việc “đính kèm” đường dẫn URL hiện tại với toàn bộ nội dung bên trong.
Cụ thể như sau với lựa chọn dành cho Twitter, thì đường dẫn của bài viết sẽ trở thành:
Make Tech Easier http://t.co/nCLRCEE via @AddThis
Một số tùy chọn tiếp theo là <a class='addthis_button_preferred_1'/> cho phép người dùng lựa chọn định dạng của nút Share muốn hiển thị (tham khảo thêm chi tiết tại đây). Để thay đổi những thành phần này, các bạn chỉ cần thay đổi tên dịch vụ tương ứng, ví dụ như sau:
a class=’addthis_button_tweet’ tw:via=’abhiroopbasuu’/>
<a class=’addthis_button_facebook_like‘/>
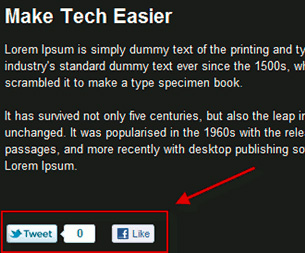
Câu lệnh trên sẽ hiển thị nút Tweet và Like của Facebook trong phần preferred mặc định. Bên cạnh đó, tham số tw:via='abhiroopbasuu' sẽ đảm bảo rằng khi ai đó chia sẻ bài viết qua Twitter thì phần nội dung sẽ hiển thị đi kèm với tên tài khoản đó (thay vì@AddThis).
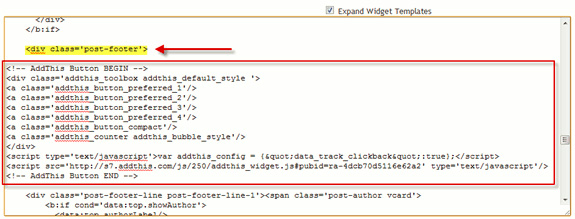
Tổng hợp lại 1 số chức năng chung đã đề cập đến tại phần trên của bài viết, chúng ta sẽ có đoạn mã tổng hợp như sau:
<!– AddThis Button BEGIN –>
<div class=’addthis_toolbox addthis_default_style’ expr:addthis:title=’data:post.title’ expr:addthis:url=’data:post.url’>
<a class=’addthis_button_tweet’ tw:via=’abhiroopbasuu’/>
<a class=’addthis_button_facebook_like’/>
</div>
<script type=’text/javascript’>var addthis_config = {"data_track_clickback":true};</script>
<script src=’http://s7.addthis.com/js/250/addthis...b70d5116e62a2? type=’text/javascript’/>
<!– AddThis Button END –>
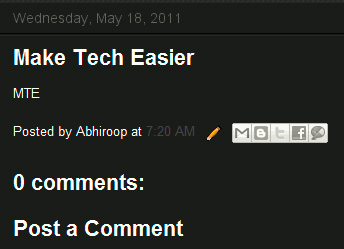
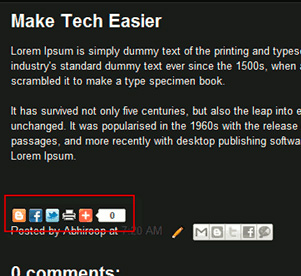
Và trang blog trong bài thử nghiệm này sẽ hiển thị như sau:

Không có nhận xét nào:
Đăng nhận xét