Ngày Thứ Ba, 28 tháng 2, 2012 Blog của Báo Mới Hà Nội chia sẻ với bạn đọc bài viết "Thủ thuật post video Youtube dạng list cho video có nhiều phần"
Chúc bạn xem tin tức vui vẻ !!
Trước đây mình đã có những bài viết liên quan đến Video Youtube cho blog, đó là tiện ích Recent Video Youtube với 2 dạng đơn giản và có hiệu ứng cuộn ngang. Và hôm nay mình chia sẻ cùng các bạn cách để nhúng Video Youtube vào bài viết, nói cách khác là đăng video trên blogspot. Bạn sẽ nghĩ là việc đăng video trong blog thật đơn giản chỉ cần lấy mã nhúng của Video từ Youtube và dán vào blog là xong. Vâng đó không sai, tuy nhiên bạn thử nghĩ nếu Video Clip đó được chia ra thành nhiều phần thì bạn sẽ post thế nào? Chẳng lẽ mỗi phần chúng ta sẽ post thành 1 bài hay nhúng tất cả vào một bài. Nếu bạn nhúng tất cả vào 1 bài nó sẽ ảnh hưởng đến tốc độ load và trang của bạn sẽ rất dài.
Để tối ưu việc post video có nhiều phần trong blog, mình chia sẻ cùng các bạn thủ thuật tạo Video List, tức là chúng ta sẽ liệt kê các video thành dạng list trông sẽ gọn ràng và nhẹ hơn việc bạn post nhiều code trong cùng một bài viết. Các video sẽ chạy với chương trình của Youtube và danh sách các phần tiếp theo sẽ được liệt kê bên dưới bạn chỉ cần click vào ảnh thumbnail bên dưới là có thể xem phần tiếp theo.
Hình ảnh minh họa
 » Bắt đầu thủ thuật
» Bắt đầu thủ thuật1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Chèn code bên dưới vào sau thẻ <head>
<script language="javascript" src="http://traidatmui-tips.googlecode.com/files/videoyoutube_list.js"></script>
<style type="text/css">
.myYoutubePlaylist_YoutubeMovie, .myYoutubePlaylist_YoutubePlaylist {
display:block;
}
.myYoutubePlaylist_Img {
width:64px; /*độ rộng ảnh thumb*/
height:60px; /*chiều cao ảnh thumb*/
overflow:hidden;
margin-left:3px;
border:1px solid #fff;
padding:2px ;
}
</style>
<style type="text/css">
.myYoutubePlaylist_YoutubeMovie, .myYoutubePlaylist_YoutubePlaylist {
display:block;
}
.myYoutubePlaylist_Img {
width:64px; /*độ rộng ảnh thumb*/
height:60px; /*chiều cao ảnh thumb*/
overflow:hidden;
margin-left:3px;
border:1px solid #fff;
padding:2px ;
}
</style>
5. Save templates lại
Như vậy là bạn đã cài đặt chương trình video vào template, bây giờ là đến việc đăng bài của bạn. Sau này nếu bạn muốn post video từ Youtube thì bạn chỉ cần lấy mã Video đó và thay thế nó vào code bên dưới.
<div class="myYoutubePlaylist"><div id="myYoutubePlaylist_0ipWJzkUoMI" class="myYoutubePlaylist_YoutubeMovie"></div><center>
<div class="myYoutubePlaylist_YoutubePlaylist" id="myYoutubePlaylist_YoutubePlaylist_0ipWJzkUoMI"></div></center></div><script language="JavaScript" type="text/javascript">myYoutubePlaylist_cy('0ipWJzkUoMI','myYoutubePlaylist_0ipWJzkUoMI');myYoutubePlaylist_dl('0ipWJzkUoMI, SEFMQfPlC6E,2GCcVm30Qvo','myYoutubePlaylist_YoutubePlaylist_0ipWJzkUoMI','myYoutubePlaylist_0ipWJzkUoMI');</script>
<div class="myYoutubePlaylist_YoutubePlaylist" id="myYoutubePlaylist_YoutubePlaylist_0ipWJzkUoMI"></div></center></div><script language="JavaScript" type="text/javascript">myYoutubePlaylist_cy('0ipWJzkUoMI','myYoutubePlaylist_0ipWJzkUoMI');myYoutubePlaylist_dl('0ipWJzkUoMI, SEFMQfPlC6E,2GCcVm30Qvo','myYoutubePlaylist_YoutubePlaylist_0ipWJzkUoMI','myYoutubePlaylist_0ipWJzkUoMI');</script>
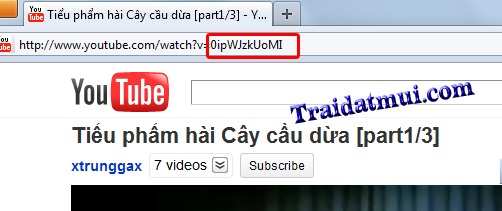
Phần mã màu đỏ (0ipWJzkUoMI) ở trên chính là mã video đầu tiên hay đó là phần 1, và các mã màu xanh là mã video các phần tiếp theo, nếu có nhiều hơn bạn chỉ việc thêm mã tương ứng, mỗi mã cách nhau bằng dấu phẩy (,) và mã cuối cùng không có dấu phẩy.
Bạn sẽ lấy mã của video trên Youtube bằng cách mở xem video đó và nhìn lên thanh địa chỉ bạn sẽ thấy, ngoài ra bạn còn nhiều cách lấy mã video khác bạn tìm hiểu thêm.
 Bạn lấy mã video xong thay thế vào code trên và post bài nó sẽ tự động gọi chương trình chạy video youtube cho bạn.
Bạn lấy mã video xong thay thế vào code trên và post bài nó sẽ tự động gọi chương trình chạy video youtube cho bạn.Lưu ý: Bạn phải đặt code bên chế độ HTML khi post bài.
Chúc các bạn thành công!!!
Nguồn: TRAIDATMUI.com
Không có nhận xét nào:
Đăng nhận xét